It depends on the policies of the home server. It’s technically allowed on Burggit’s space, but we’ve never had any requests for such a room on here. Most of what gets discussed is technical issues with the site, giving updates on matters, etc.
>:3
- 20 Posts
- 33 Comments
It’s similar in concept to the fediverse on here. You pick your home server which would be something like cutefunny.art, uddu.chat, matrix.org, etc. and you go to your destination room/space, in this case, you’d go to https://matrix.to/#/#burggit:burggit.moe

 1·9 months ago
1·9 months agoIt’s less work for me. Since all I’m doing is a text replace at the reverse proxy level. I’m not having to change code for this since I’m just replacing what gets sent out. It’d be one thing if this breaks apps, but afaik apps just use the Lemmy API.
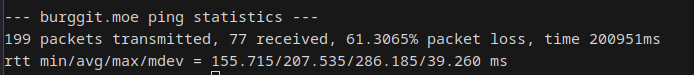
There’s been a DDoS hitting my host. It’s not directed at us since it’s hitting the /24 subnet. Not sure if you are on my home server, but I suggest getting an alt if you want to get on there, if this is the case. I can’t decouple the Matrix home server from the Burggit VPS because the domain is needed to point at the Burggit VPS.
Seems it’s resolved for now.
Running into heavy packet loss again for the moment…


 3·10 months ago
3·10 months agoCongrats!
This appears to be an app issue, then. I scrolled through my subscribed feed on the Boost app and even found a post from that community, and no crashes occurred there. Nothing I can do about it, I’m afraid. I guess report the issue to the maintainer and hope that you don’t get banned for the contents of the report (lol)?
It outright crashes. The logs don’t show the instance trying to send anything when it happens, so it’s purely a client-sided issue… Do try another community from an instance that’s fed’d that runs an older version of Lemmy to see if it happens with that one too (If you can find one.)
Which community was it? I’m curious to see what data the server tries to return, assuming I can reproduce this on my end.
E: I noticed that it’s running 0.19.0. Maybe try another server we’re fed’d with that runs an older version to see if this same behavior happens.
I tried setting subscribed to default like you had and am still not able to duplicate this. I forgot to point out that this is a fresh install, so maybe clearing data/reinstalling the app is in order?
I primarily use Burggit in a PWA on mobile since it seems to work pretty darn well by default. I’m on Android 13 too if that matters.
Not able to duplicate this on v23.11.29. You select the subscribed button and scroll down to achieve this crashing behavior?
This should be fixed. I goofed somewhere when I was trying to fix a separate annoying issue. I rolled back the changes and I’ll have to take a stab at it later whenever I’m feeling up to it. For glaring issues like this, please ping me on Matrix. I don’t bite, and it’s the fastest way to get ahold of me.

 3·10 months ago
3·10 months ago100% agreed, @Disabled@burggit.moe is cute!
We’re hitting another spike of perf issues. Expect the site to be slow for right now.

 2·10 months ago
2·10 months agoThat’s a shota. Not a loli.

 3·10 months ago
3·10 months agoBetter yet, let’s make this more universal. I have no idea what I was thinking using a patch for a codebase that frequently changes.
sed -i 's/imageExpanded: true/imageExpanded: false/g' lemmy-ui/src/shared/components/post/post-listing.tsx sed -i 's/let user_blur_nsfw = false;/let user_blur_nsfw = true;/g' lemmy-ui/src/shared/components/common/pictrs-image.tsx

 3·10 months ago
3·10 months agoNSFW images blurred and no longer auto expand.
The relevant patches need to be applied in lemmy-ui’s source tree (https://github.com/lemmynsfw/lemmy-ui) :
#src/shared/components/post/post-listing.tsx --- post-listing.tsx 2023-12-26 03:43:17.871725423 +0000 +++ post-listing.tsxd 2024-01-04 20:29:53.433999085 +0000 @@ -96,7 +96,7 @@ export class PostListing extends Component { state: PostListingState = { showEdit: false, - imageExpanded: true, + imageExpanded: false, viewSource: false, showAdvanced: false, showBody: false,#src/shared/components/common/pictrs-image.tsx --- pictrs-image.tsx 2023-12-26 03:43:17.859724985 +0000 +++ pictrs-image.tsxd 2024-01-04 20:25:41.355154850 +0000 @@ -26,7 +26,7 @@ render() { const { src, icon, iconOverlay, banner, thumbnail, nsfw, pushup, cardTop } = this.props; - let user_blur_nsfw = false; + let user_blur_nsfw = true; if (UserService.Instance.myUserInfo) { user_blur_nsfw = UserService.Instance.myUserInfo?.local_user_view.local_user.blur_nsfw;If at any point this proves to be a headache to maintain, then we’ll have to explore other options.

 8·10 months ago
8·10 months agoGot the reverse proxy banner replacement working:

I do not wish to maintain a git fork of the software. If someone else wants to take on that mantle, they’re more than welcome. I already have enough on my plate. I’m already maintaining the Matrix, Kbin, and this very instance. The few times I used git, I found it frustrating to use.



Yeah, toss that condom by the wayside.