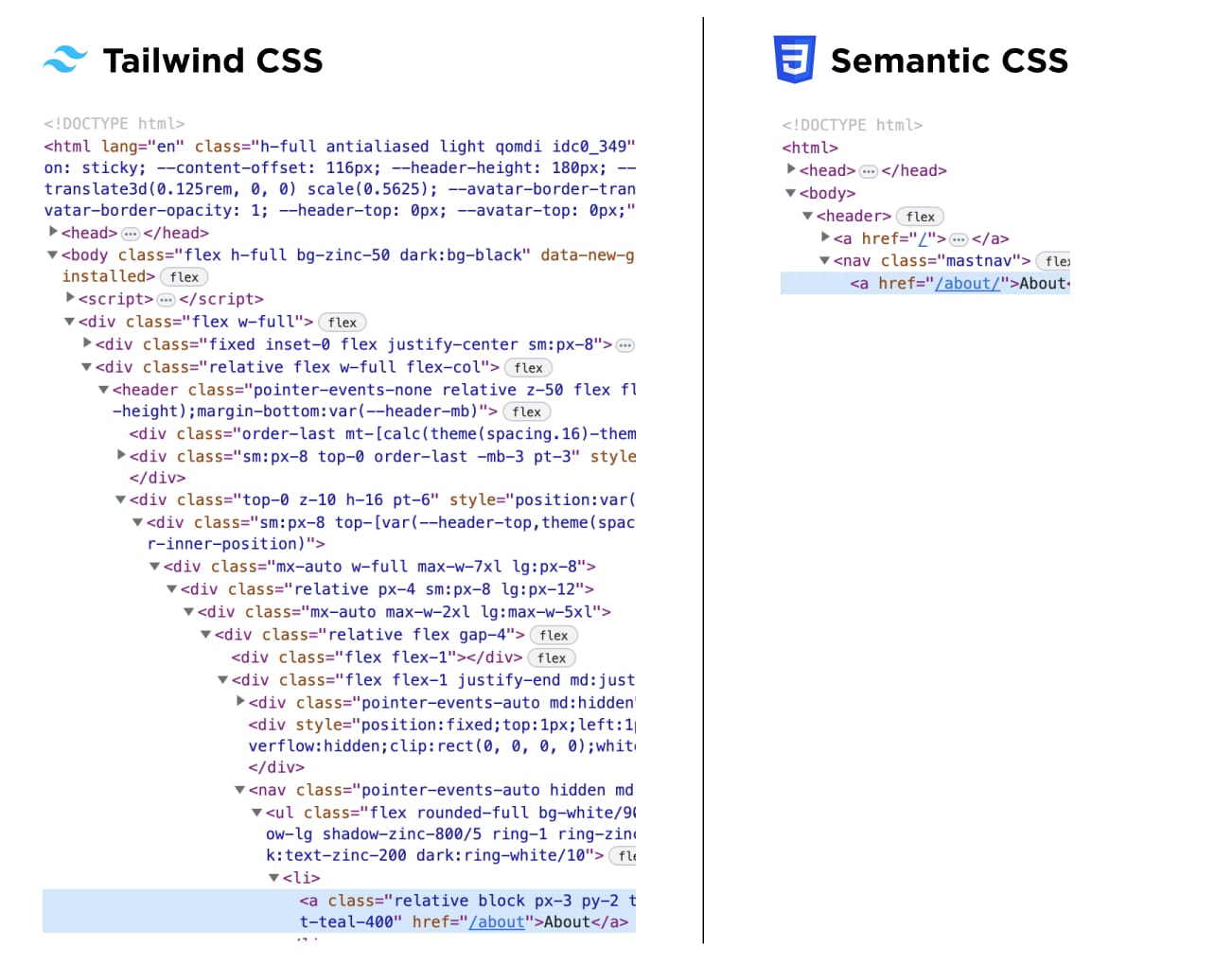
This study compares two websites with similar design: the commercial Spotlight template from developers of Tailwind vs the same site with semantic CSS.
Tailwind feels like CSS i have to re-learn. It’s maybe slightly easier? mostly it just makes my html unreadable to the point i barely know what’s going in anymore. I don’t do much frontend stuff but i’m gonna go back to plain old CSS for my next project. It all sounds good in theory, but in practice, tailwind has been more work rather than less. I feel like i put a fair amount of time in understanding how everything works too.
It just really feels like one of those things that makes little difference but i wasted way roo much time on trying to give it it’s fair chance.
as someone who only rarely does frontend development and never had anything to do with styling, I found tailwind quite comfortable